【ABテスト事例】カテゴリページに「カートへ追加」ボタンを設置すべき?

2019/10/01
テストの詳細と背景
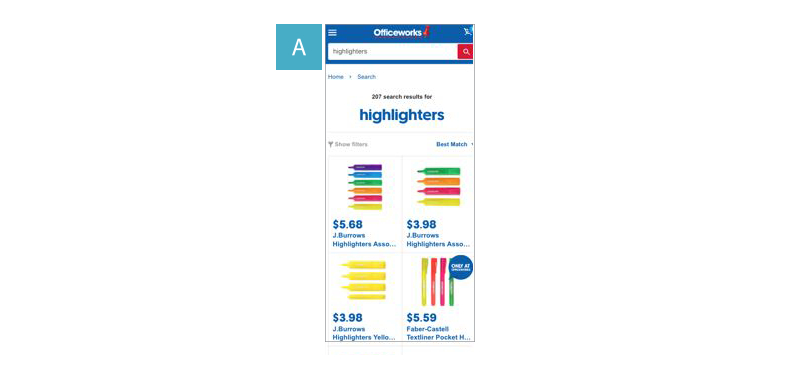
Officeworks はオーストラリアにおける、オフィス用品と文房具の最大規模のサプライヤーです。 Officeworks のテストチームは、自社サイトで行う今回のテストにより、明らかにしたいことがありました。それは、「カートへ追加」ボタンをカテゴリページに表示させることが、スマートフォンを利用するユーザーのコンバージョンを改善させるか、それとも悪化させてしまうか、ということでした。 もともと、モバイルページでは、どのカテゴリページにも「カートへ追加」ボタンを設置していません。 そのため、商品を購入するためには、ユーザーは興味のある商品のサムネイルをクリックしなければなりません。クリックした後、ユーザーは複数の画像と詳細な情報が記載された商品ページに遷移します。 商品ページでは、購入プロセスの次へ進みチェックアウトをするために、「カートへ追加」ボタンをクリックしなければなりません。 Officeworksのチームは意図的にこのフローを設計していました。その商品に興味のあるユーザーが、カートへ追加する前に、商品ページにてその商品についての詳細な情報を簡単に得られるようにするためです。 しかし、テストチームは、この複数のステップを必要とする購入プロセスが、コンバージョンを悪化させてしまうのではと考え始めました。特に、蛍光マーカーやペンなどのシンプルな文房具のような、購入する前に十分な情報を得たとユーザーが実感するために、それほど多くの情報を必要としない製品にとっては。 こうした商品の場合、現状の購入プロセスではなく、商品の名前・画像・価格など、カテゴリページに記載されている基本的な情報のみで十分なはずです。モバイルデバイスで急いで閲覧している会社員などのユーザーにとってはなおさらでしょう。
仮説
商品ページを迂回し、商品をカテゴリページから直接カートへ追加しチェックアウトができるようにすることで、ユーザー体験を最適化できる可能性があるとチームは考えました。 この施策を行うことで、購入プロセスを簡易にし、カート追加のコンバージョンと、最終的には利益を改善させることができると考えたのです。 しかし、特にモバイルデバイスの小さい画面においては、カテゴリページの全ての商品の下にカートボタンを置くことで煩雑なビジュアルになり、施策が裏目に出る可能性があることも理解していました。煩雑なビジュアルは注意の散漫や混乱を発生させ、コンバージョンを低下させるかもしれません。 そのため、カテゴリページに「カートへ追加」ボタンを設置することが、モバイルユーザーへのベストなアプローチとなるのかどうか、テストを行うことにしたのです。
テストの設計
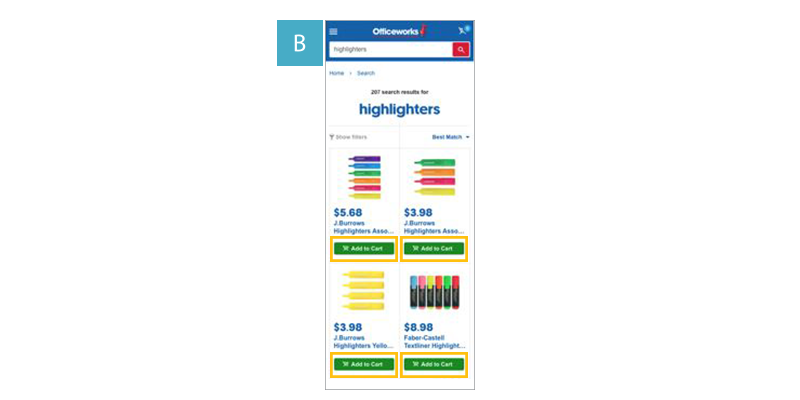
どのバージョンが最も効果的かを測定するため、チームは環境を構築し、ABテストを行いました。 このテストには3週間かかりました。この期間、5万6千を超えるユーザーが、AかBのいずれかのバージョンを目にしています。トラフィックは、50対50に分けられました。 「カートへ追加」ボタンを設置したカテゴリページ【B】の画像はこちらです。


調査結果
勝者はバージョン【B】でした。 「カートへ追加」ボタンを設置したバージョンが大きな勝利を収めたのです。カテゴリページに設置された「カートへ追加」ボタンのコンバージョンは、商品ページに設置された「カートへ追加」ボタンと比較し、6.5%上昇したのです。 その結果、商品ページに設置された「カートへ追加する」ボタンと比べ、収益では11.5%の上昇を得られました。 この結果は99%の信頼を得られています。
今回の結果はどの程度信用できるのか?
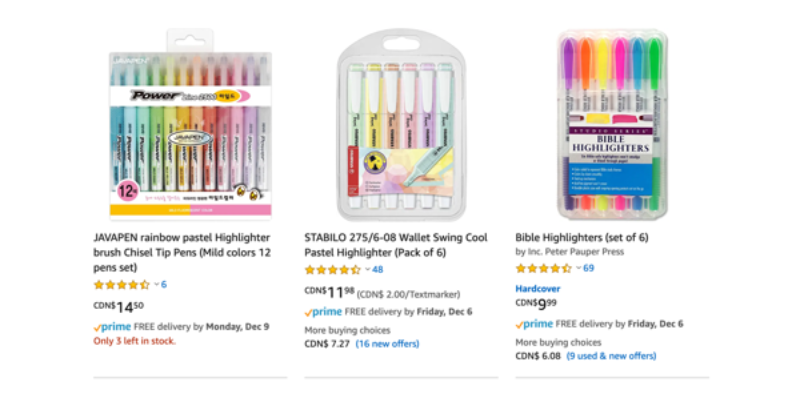
今回の調査は、サンプル数も多く(5万6千)、期間も十分であり(3週間)、99%の信頼を得られているため、調査結果は非常に有効と言えます。 しかし、今回の結果は、カテゴリページに「カートへ追加」ボタンを設置することが、常に正しいことを意味するものではありません。今回得られた調査結果がポジティブであるという理由で、この考えが全てのWebサイトに当てはまるということではないのです。 例えば、Amazonではカテゴリページに「カートへ追加」ボタンを設置していません。 下記は、Amazonの蛍光マーカーのカテゴリページの画像です。

分析
では、なぜ、Officeworksの場合、「カートへ追加」ボタンを設置したバージョンが勝利したのでしょうか?いくつかの理由が考えられます。
1.購入プロセスにおける不要なステップの省略
ユーザーは蛍光マーカーやペンなど、シンプルな文房具を探しており、それらは多くの調査や他製品との比較を必要としません。 ユーザーは、彼らが求めるものに対する漠然としたイメージを持って、サイトを訪れていると思われます。そのため、各商品の詳細な情報は必要としません。彼らは商品を見て、その価格を確認するだけで十分なのです。 商品の画像と価格の近くに「カートへ追加」ボタンを設置することは、ユーザーニーズに沿ったレイアウトとなります。つまり、買い物客は、購入プロセスの余分なステップを踏むことなく、それらの商品を購入するために、簡単にすばやくクリックすることができるのです。2.モバイルユーザーへのより良い体験を提供
購入までのステップを省略することは、モバイルの小さい画面を操作するユーザーにとって最適な体験となります。彼らは忙しく、すぐに商品を購入し、別のことを行いたいのです。しかし、ボタンの設置が本当にコンバージョンに影響したのか?他の理由があるのではないか?
電化製品やオフィスで使用する高価な机など、値段の高い商品においては、購入を急ぐことはあまりないでしょう。 こうした商品の場合、複数の写真や情報が記載された商品ページのほうが、多くのユーザーに受け入れられ、求められるでしょう。商品の購入を決断するまでに、多くの情報を必要とするからです。 そのため、『あなたの場合は「カートへ追加」ボタンをカテゴリページに追加すべきなのでしょうか?』という質問は適切ではありません。『ユーザーは、あなたの商品を購入するまでに、どのくらいの情報を求めるのでしょうか?』という質問が適切です。 興味が低く、情報も少ない買い物客が高額な商品を購入する場合、商品についてのより詳細な情報を得られたほうが、納得のいく決断ができるはずです。ここに属する買い物客の場合、商品の特徴を記載した商品ページのほうに、良い反応を示すでしょう。 反対に、興味が高く、多くの情報を得ているユーザーや常連客は、詳細な情報は必要としません。その結果、商品ページを迂回し、購入プロセスを簡易にするカテゴリページに設置された「カートへ追加する」ボタンを好むのです。 この考えは、蛍光マーカーやペンなど、衝動買いが多く、高価ではない商品にはよく当てはまるはずです。 Amazonの場合、興味のある商品においても、多くのユーザーが商品についての情報を求めているようです。それが、他の購入者のレビューを参照する程度だったとしても。そして、これが詳細な商品ページが存在する理由と考えられます。 Amazonがこの要素を本当にテストしているかどうかについては、非常に興味があるところですが。 また、「カートへ追加」ボタンが、ユーザーの種類や商品の種類によって出し分けされるとどうなるのでしょうか?おそらく、将来的には、このような洗練されたテストが行えるほどに、Webサイトのテクノロジーは進化しているはずでしょう。
実質的なアドバイスとすぐに行える施策
カテゴリページに「カートへ追加」ボタンを設置するか、詳細な商品ページを作成するか、どちらが最適であるかを判断するためには2つの要素を検討すべきです。 1.ユーザーが商品を購入するまでに、あなたの商品についての情報をユーザーがどの程度求めているのか。これについては、ユーザーがあなたの商品と今までにどの程度関わってきたか、また、その商品が高額な商品であるのか、に影響されます。 2.ABテストの結果は、どちらのバージョンが最適であるかを示しているでしょうか。あなたが満足するまで、深く考えることは可能です。しかし、データのみが、あなたを正しい方向へ導くことができます。そのため、テストを行うことが重要なのです!