オランダのデジタル最適化代理店であるGreenhouse Groupは、クライアントであるモバイル・電気通信企業Vodafoneのために今回の工夫を凝らしたCTAボタンのテスト検証を行いました。
【ABテスト事例】ボタンの配置を変えるだけでCVRは上がる

2019/10/01
検証の詳細
背景
電話の売り上げを伸ばすために、Greenhouse Groupのテスト検証チームはまず、予測的アルゴリズムのプログラムを通じて、販売ページのビジュアルデザインについてのデータ主導のフィードバックを入手することから始めました。
その後の分析では、主要な要素である紫色の“Select”という行動喚起(CTA)ボタンがあまり目立っていないことを発見しました。そのボタンはほとんどの場合ユーザーに無視されていたようです。
仮説
チームは、メインの情報とCTAボタンを配置し直して、ページのレイアウトを変更することで、ページが読みやすくなると考えました。
さらにチームは紫色の“Select”CTAボタンをページの上に移動することで、それに注目が集まると予想しました。
その結果、ボタンのクリック数が増加し、カートに入れる買い物客が増え、最終的な販売数も上がることになるというのです。
しかし、チームはボタンの移動が何の効果も及ぼさない可能性があること、そしてコンバージョンを低下させる可能性さえあることも認識していました。
そこで、もっとも高いパフォーマンスを出すページレイアウトを検証することにしたのです。
検証の設定
紫色の“Select” CTAボタンを価格に近い位置に移動させることの影響を定量的に判断するために、A/Bテストが設定され、そのテストは一週間行われました。
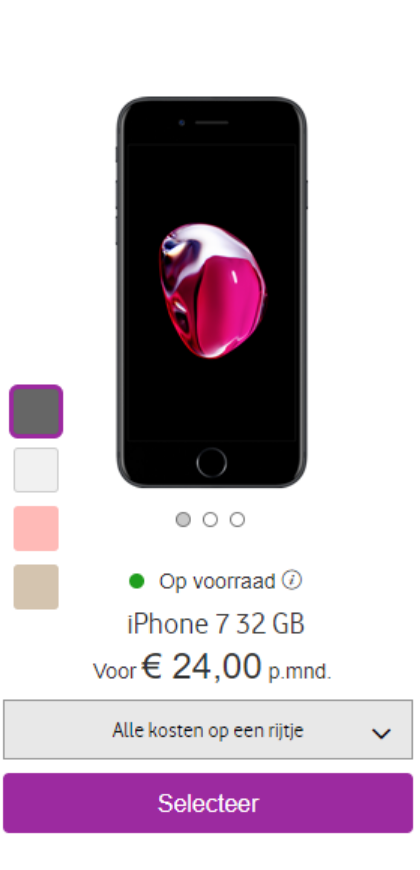
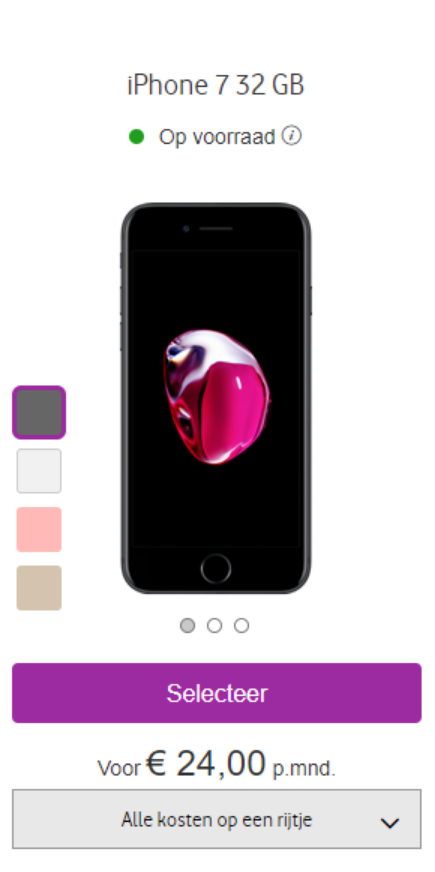
この期間中に、1万9000人の電話購入者が、価格の下にボタンがあるページ【A】か、価格情報の上に紫色の“Select” CTAボタンのあるページ【B】のいずれかを閲覧しました。
アクセスは半々に分けられました。
-
A

価格の下に紫色のCTAボタンを配置
-
B

価格の上に紫色のCTAボタンを配置
結果
紫色の“Select” CTAボタンを価格の上に配置したバージョンBの方が勝ちました。
主要なCTAを動かすだけで、信じがたいほどの効果があり、コンバージョン率(CVR)を19%も向上させました。この結果は95%の信頼性を獲得しました。
分析
レイアウトが重要です。価格の上下どちらにCTAボタンを配置するかというようなシンプルな要素でも、コンバージョンに多大な影響を与える可能性があるのです!
このケースでは、CTAボタンのレイアウトを変更し、メインの商品情報を配置し直すことで、ページが読みやすくなりました。アップデートされたバージョンでは、主要なパープルのCTAボタンは最初に訪問者の目に飛び込んでくるため、それに注目する人が増え、クリックも増加しました。
コンテンツは読み込みやすくなり、ユーザーがどこをクリックすべきかがさらに明確になりました。
基本的に、ボタンを視覚的に目立たせることでより多くの人の注目をそれに引き付けることができます。より多くの人が目にすることで、クリックをする人の数も増えます。
視覚的データ主導の分析は、ウェブ分析だけでは集めることのできないユーザーの行動に対する洞察を与えてくれるという事実も重要でしょう。
利用できる場合の話ですが、ヒートマッピングのような視覚的分析ツールと分析的データを併用することは、強力な組み合わせとなり、ユーザーがサイト上でどのような行動をしているのかについての全体像を獲得する手助けとなるでしょう。
まとめと応用方法
重要な視覚的要素を目立たせましょう。主要な要素を前面に押し出し、真ん中に配置しましょう。
一般的に、要素を配置する位置が高いほど、そして明確であるほど、ユーザーがそれに気がついてクリックをする可能性は高まります。

- サービス紹介
Guess The Test
Guess The Testは世界中のABテストの実例を週1回に配信している, CRO(コンバージョンの最適化)やUX戦略を専門とする企業「 Convert Experts」によるサービスです。
ABテストの内容とその結果のみならず、テストに関する仮説と分析が含まれていることは Guess The Testサービスの大きな魅力です。海外のABテスト事例が多めですが、世界中のデジタルマーケターがどのような思想で、 どのようなテストを進めているかをご紹介することで、日本のデジタルマーケターにとって少しでも参考になればと願っております。