Jimmy Jazzは流行の都会的ファッションの販売店で、最新のヒップホップファッションやストリートウェアを取り揃えています。
オンラインでの販売を強化しようと、彼らはデジタルコマースに特化した代理店であるBlue Acorn iCiに依頼をしました。
最初に一連のパーソナライゼーションに向けたテストを成功させた後、チームは次にモバイルサイトでのカートコンバージョンを最適化したいと考えました。
チームは他の小売業者を観察し、競合他社のモバイルサイトのカートの仕組みに共通するトレンドを発見しました。
どのサイトでも“Checkout Now(すぐに購入する)”などの行動喚起(CTA)ボタンが二カ所に置かれていたのです。そのボタンは多くの場合に製品情報の上とカートのページの下方に置かれていました。
チームは、この配置がJimmy Jazzのモバイル販売サイトでも効果的かどうかを考えました。
チームは、“Checkout Now”というCTAを製品情報の上と“Your Cart(あなたのカート)”というヘッダーの下に配置することで、購入ページに進む買い物客が増え、結果として注文と収益が増加すると推測しました。
しかし、それと同時に、二カ所にボタンを配置することはモバイル機器の貴重な小さいスクリーンを占領し、訪問者の気を散らし、混乱を招く可能性があることもチームは認識していました。
そこで、チームは二個目のボタンを配置することが、最善の行動なのかを検証することにしました。
製品情報の上に“Checkout Now”ボタンを追加することが賢明かを判断するために、A/BテストがパーソナライゼーションプラットフォームであるDynamic Yieldで行われました(ご存じないかもしれませんが、Dynamic Yieldは最近マクドナルドに買収されました!
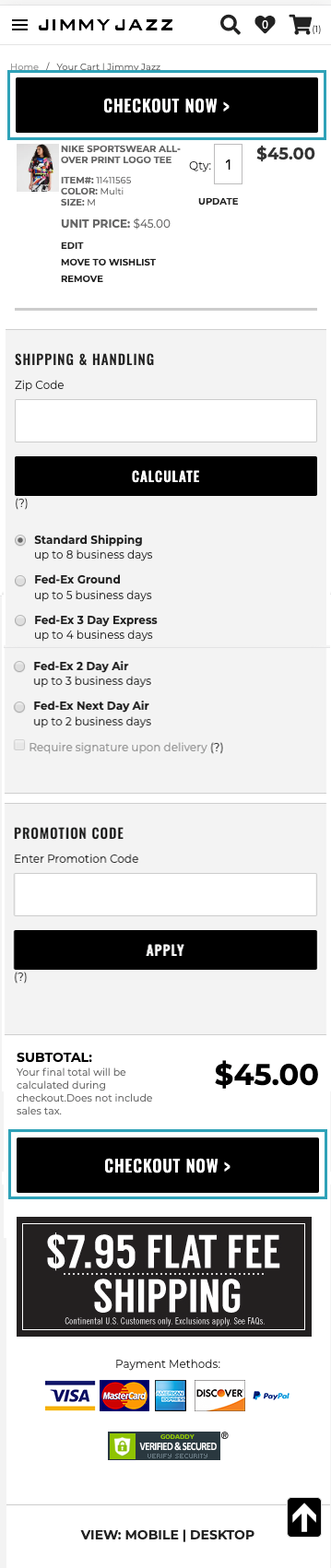
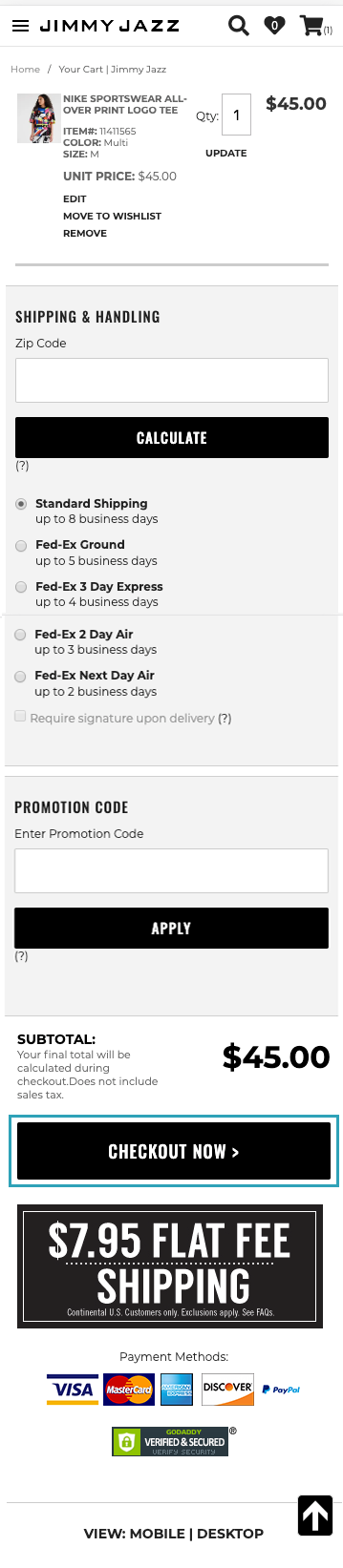
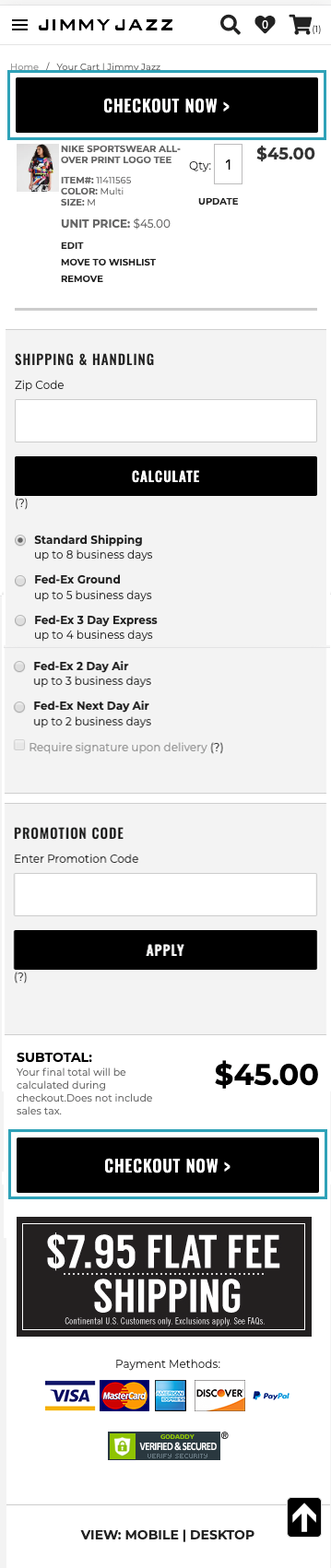
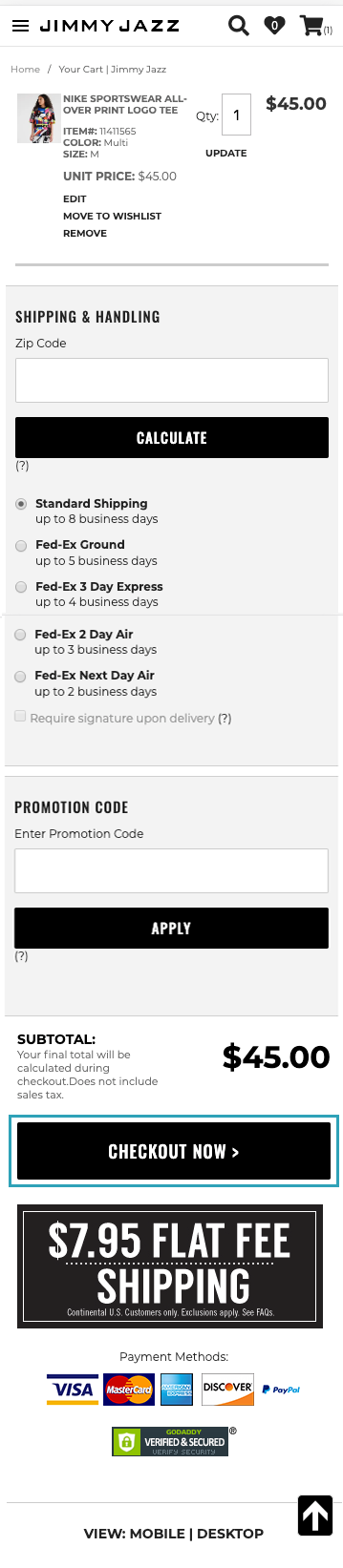
この研究は五週間にわたって行われました。その期間中に40万人の訪問者が検証に参加しました。アクセス数は半々に分けられました。買い物客の半分はトップに“Checkout Now”ボタンが追加されたページを訪問し、残りの半分はトップに“Checkout Now”のCTAがないページを閲覧しました。後者のページでは、訪問者は購入ボタンに到達するには下にスクロールしなければなりませんでした。二つのページは以下のような外観でした。
-
A:トップとページ下部にボタン

-
B:下部にだけボタン

勝者:購入ボタンの追加を行ったバージョンAが明確な勝者でした。
“Checkout Now”というCTAを二カ所に設けることで、コンバージョン率への影響が倍増しました。
下部にしか購入ボタンがないバージョンと比較すると、二カ所にボタンを設けたバージョンAは、購入ページに進むユーザーが2%増加し、結果としてオーダーコンバージョンに3.1%の上昇が見られました。
結果は90%の信頼性を達成しました。
トップに購入ボタンをただ追加するだけで、なぜこんなにも効果が出たのでしょか?そこにはいくつか理由がありそうです。
1. 購入プロセスの明確化
購入ボタンを二カ所に設置し、購入のために下へスクロールする必要をなくしたことで、購入プロセスが明確になり、モバイルユーザーがかける時間と手間が削減されました。
買い物客はページを下にスクロールして、“Checkout Now”を見つける必要がなくなったからです。
2. CTAをさらに明確化した
下部だけでなく、ページのトップにボタンを置くことで購入方法が完璧に明確なものになりました。
そして買い物客はその誘惑に抗えません。ボタンは見やすい白黒の文字で買い物客の目の前にあるからです。
3. 気が散らなくなり、ためらいや考え直しが減る
ボタンがはっきりと目につくアクセスしやすい場所にあったため、気が散ったり考え直す余地がほとんどなくなりました。
単純に“Checkout Now”ボタンを押したユーザーは送料を計算したりプロモーションコードを入力する機会が与えられませんでした。そうした手続きはどちらもユーザーが購入プロセスへ進むのを妨げる可能性があります。
ある研究は買い物客がカートの中身を削除する主な理由の一つは高い送料であることを証明しています。さらに、私たちはプロモーションコードを入力する機会を与えられながらもコードを持っていないと、それを探してサイトから退出することがあります。そして二度と戻っては来ません。
第二の“Checkout Now”ボタンをトップに置くことで、買い物客が購入プロセスに進むことがよりシンプルで容易になりました。プロセスはより素早く、簡単で、自然なものになりました。そして、追加の要素がページに加わったにも関わらず、プロセスは結果として気が散りにくいものになったのです。
ページに要素を加えることは、それがモバイルサイトであっても、明確性が向上し混乱と躊躇を軽減することができるのであれば、しばしばプラスの効果をもたらすことがあります。
この記事は、海外のABテスト事例配信サイト「Guess The Test」に掲載された記事を翻訳したものです。翻訳元:「
Guess The Test」

- サービス紹介
Guess The Test
Guess The Testは世界中のABテストの実例を週1回に配信している, CRO(コンバージョンの最適化)やUX戦略を専門とする企業「 Convert Experts」によるサービスです。
ABテストの内容とその結果のみならず、テストに関する仮説と分析が含まれていることは Guess The Testサービスの大きな魅力です。海外のABテスト事例が多めですが、世界中のデジタルマーケターがどのような思想で、 どのようなテストを進めているかをご紹介することで、日本のデジタルマーケターにとって少しでも参考になればと願っております。